Core Web Vitals are key metrics that give a thorough evaluation of how users experience a website. They focus on three main areas: how fast the page loads, how interactive it is, and how stable the visuals are. The Largest Contentful Paint (LCP) measures how quickly the main content loads, ensuring a smooth and engaging visit. The First Input Delay (FID) checks how responsive the site is to user actions, making sure there are no frustrating delays. The Cumulative Layout Shift (CLS) looks at visual stability, preventing sudden layout changes that can confuse users.
These metrics are important because they impact user satisfaction and search engine rankings. Websites that prioritize Core Web Vitals not only improve the user experience but also have a better chance of ranking higher in search results from an SEO point of view. Essentially, Core Web Vitals focus on enhancing website performance by emphasizing speed, responsiveness, and visual consistency for a more enjoyable online experience.
The Core Web Vitals for user experience are as follows:
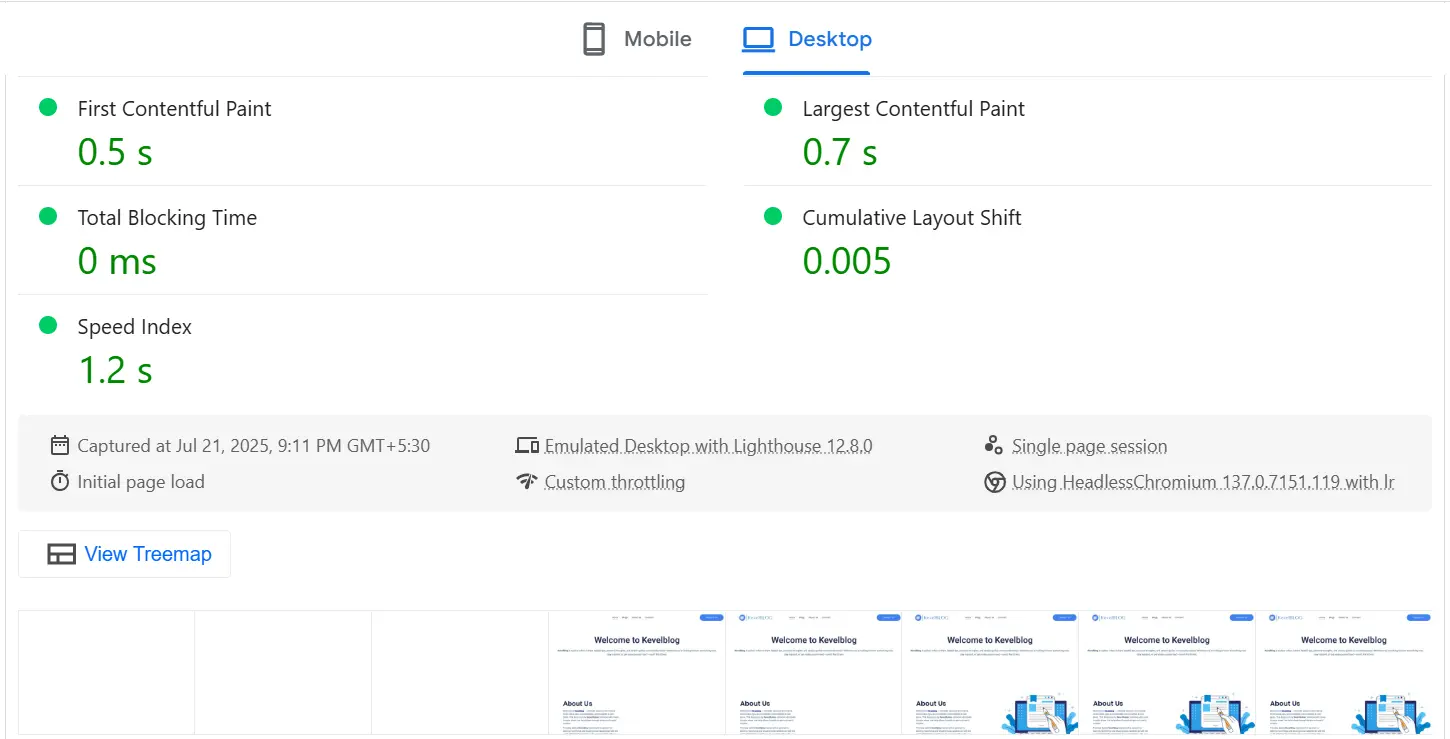
- Largest Contentful Paint (LCP): This metric measures the time it takes for the main content on a web page to appear to users. Google recommends an LCP of under 2.5 seconds.
- First Input Delay (FID): FID measures your web page’s response time when a user interacts with the page for the first time. This includes link clicks, button taps, and custom JavaScript actions. Google recommends an FID of under 100 milliseconds.
- Cumulative Layout Shift (CLS): This measures the number of layout shifts that unexpectedly move the main content of the web page. These shifts affect the user’s ability to read content and interact with the page properly. Google recommends a CLS score of 0.1 or less.

Largest Contentful Paint(LCP) and Importance of LCP?
Largest Contentful Paint (LCP) is a user experience (UX) metric. It’s the time it takes between the browser starting to load a page and the largest content element (image or text block) on that page appearing on the screen. LCP is one of the Core Web Vitals, a set of three metrics Google uses to measure a website’s performance in the context of UX.
People want websites to load quickly. Enhancing your LCP score will result in faster loading times for your website, allowing users to engage with it more promptly.
A higher LCP score can lead to:
- Better rankings: LCP is a part of Core Web Vitals, impacting how Google ranks your site. By boosting LCP, you enhance the chances of your website ranking higher, leading to increased traffic and revenue.
2. Reduced bounce rates: Faster loading times decrease the likelihood of impatient visitors leaving your site prematurely.
3. Improved conversion rates: Faster loading times due to enhanced LCP often result in higher conversion rates.
First Input Delay (FID) and Importance of FID?
FID, or First Input Delay, is the time it takes for a web page to respond after a user’s initial interaction, like clicking a button or a link. Basically, FID shows us how much time a user had to sit tight before seeing a reaction from the website after their first click. According to Web.dev, input delays usually happen when a browser’s main thread is occupied with another task and can’t react promptly to the user. Typically, this occurs when there are lengthy JavaScript operations that require a significant amount of time to complete. And here are some points for it’s importance:
- User Experience: The speed and responsiveness of a website directly impact the user experience.
- Engagement: When the First Input Delay (FID) is low, users are more likely to interact with the website, leading to increased engagement.
- Satisfaction: Faster response times make users happier and more inclined to revisit the site.
- Google Ranking: FID is considered by Google as a ranking factor, so improving it can help a website achieve higher search result rankings.
- Mobile Experience: FID is especially crucial for mobile users due to varying network conditions and device capabilities.
- Diagnostic Tool: FID serves as a diagnostic tool, identifying performance issues that can frustrate users and enabling developers to prioritize fixes.
- Benchmarking: To ensure a positive user experience, it is recommended to keep the FID under 100 milliseconds.
- Continuous Improvement: Monitoring FID allows websites to continuously enhance their performance and user satisfaction.
Cumulative Layout Shift (CLS) and Importance of CLS?
CLS, also known as Cumulative Layout Shift, is a metric that gauges the extent to which the layout of your web page unexpectedly moves around while users are browsing. A layout shift occurs whenever something on the page visibly shifts its position within the frame. This could include changes in text font, slow-loading images, or pop-ups that cause your page content to shift.
CLS plays a crucial role in enhancing user experience as it prevents layout shifts that can disrupt the reading flow. It is one of the key factors that Google considers when evaluating overall page experience. Imagine you’re engrossed in an article and suddenly, intrusive banner ads appear out of nowhere, causing the content you’re reading to be pushed down. This is precisely why CLS, along with other Core Web Vitals like FID and LCP, is given importance. If a page has frequent content shifts, it will result in a low CLS score, which is not desirable. It’s essential to strive for a smooth and seamless page experience to maintain a good performance in Google rankings.

Why Core Web Vitals Matter
Google recently incorporated Core Web Vitals into its search algorithm. The complete roll out of the page experience update is expected to be finished by August 2021. Enhancing your LCP, FID, and CLS could have a positive impact on both your users and your rankings on mobile search result pages. Moving up just one position on the first page of search results can lead to a significant increase in traffic. The same applies to user experience.
By enhancing user experience, you could see a notable rise in business through positive word-of-mouth referrals, reviews, and repeat business. Delivering a subpar user experience with a slow-loading website could result in an undesirable spike in bounce rate. A higher bounce rate indicates that visitors are leaving your site without engaging, clicking, or most importantly, converting. Google discovered that the bounce rate for a webpage that takes one to five seconds to load increases by 90%.
Conclusion for Core Web Vitals
To sum up, Core Web Vitals are a vital set of metrics that give a complete assessment of a website’s user experience. By focusing on loading speed, interactivity, and visual stability, web developers can create a more responsive, visually appealing, and captivating online environment. These metrics are not only important for user satisfaction but also have a significant impact on search engine rankings. Platforms like Google utilize them to determine a website’s position in search results. Therefore, prioritizing Core Web Vitals is not just about enhancing user experience; it’s a strategic move to improve visibility and expand online reach. As the digital landscape evolves, understanding and optimizing for Core Web Vitals will remain crucial for websites aiming to provide exceptional experiences to their users and stay competitive in the ever-changing online ecosystem.